5 Simple Techniques For Litespeed Cache Vs. Wp Rocket
Table of ContentsSome Known Factual Statements About Litespeed Cache Vs. Wp Rocket The 20-Second Trick For Litespeed Cache Vs. Wp RocketThe 9-Second Trick For Litespeed Cache Vs. Wp RocketSome Ideas on Litespeed Cache Vs. Wp Rocket You Need To KnowSome Known Facts About Litespeed Cache Vs. Wp Rocket.See This Report on Litespeed Cache Vs. Wp Rocket
A search results page with lightning-fast web links sounds excellent however might leave out slower, much more relevant pages. That's where the argument for page speed as a ranking variable fails. Google repetitively claims importance is the top ranking factor. If quick pages obtained an automated increase, they can outrank a lot more appropriate material that better solutions the question, disadvantaging searchers.Lots times might or might not be weighted within this system, so page speed is still a ranking aspect, yet it may not be highly impactful constantly. Google's core approach has constantly been that significance is essential and quick load times don't necessarily relate to high-quality, practical web content.
This doesn't indicate web page speed is unimportant, either. Web page experience is component of the method customers engage with web content, and the formulas compensate excellent web page experience variables like speed. With the increase in mobile surfing and enhanced bandwidth, page speed may be less of a differentiator contrasted to a years earlier when slower links were extra usual.
All about Litespeed Cache Vs. Wp Rocket
Web page rate is still a verified ranking element for Google's search engine result since April 2023. It may not have a strong effect all the time, however it's a signal that goes right into reviewing page experience. While web page rate stays essential for individual experience, it may not straight influence search rankings if the material has problems.
Page speed (also called "lots rate") gauges how fast the material of a web page lots. Numerous factors, such as your internet holding and your page size, influence web page lots speed.

Claim an individual types a domain name into their internet browser and presses "get in. Often, the first point the user sees is a blank web page. A few nanoseconds (or secs) later on, customers see some components.
What Does Litespeed Cache Vs. Wp Rocket Mean?
At a specific factor, the user can engage with the page. They can click a switch, for instance. While users wait, the content on the web page may relocate about as brand-new elements load. And, eventually, the content of the web page fully loads. Often, by the time the page lots completely, users have already located what they were looking for.
It should be 2. 5 secs or much less.
You ought to initially focus on developing content that fulfills users' requirements.
Facts About Litespeed Cache Vs. Wp Rocket Uncovered
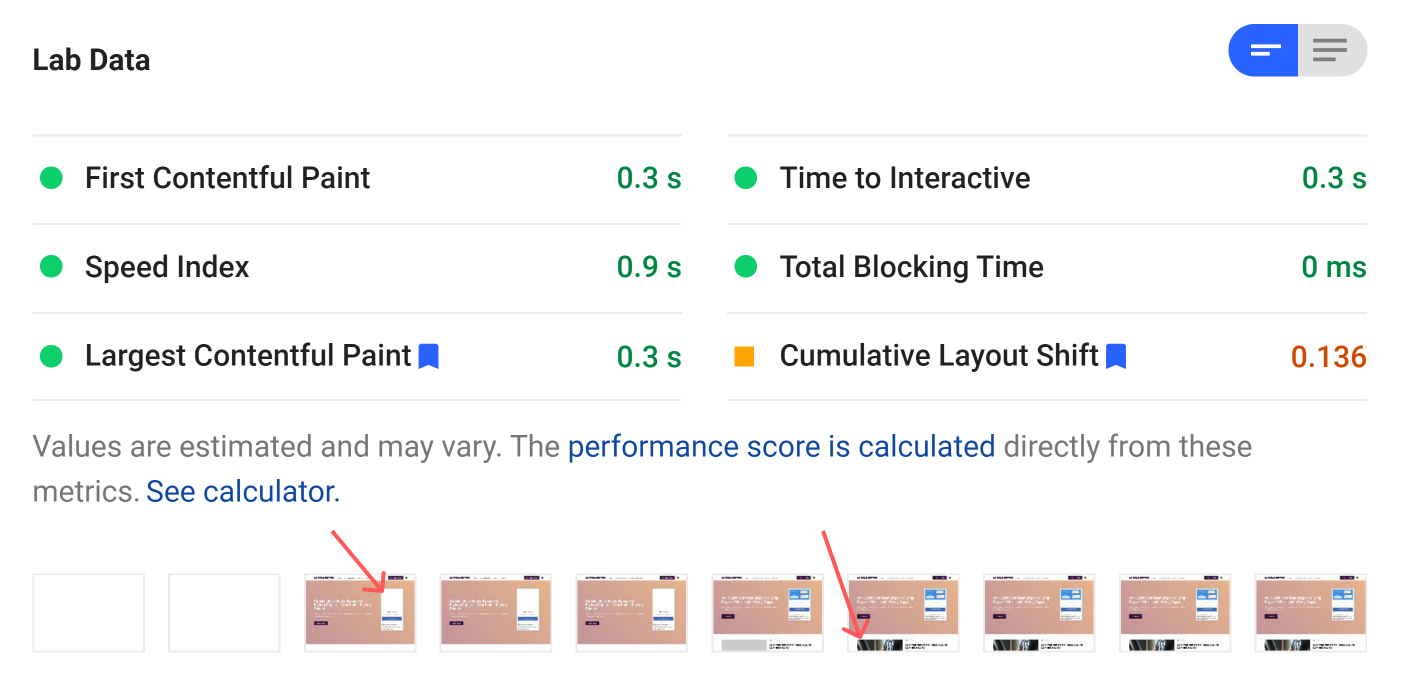
Since we've covered the basics, allow's analyze some of the very best page speed devices. Google Page, Rate Insights (PSI) is a free device that gauges image source a page's efficiency. Utilize it to inspect the Core Web Vitals for any URL, see efficiency data, and obtain recommendations for renovation. Page, Rate Insights makes use of both laboratory data and field data.

This tool examines a specific Link rather than your whole website. Choose the location of the web server. Choose the one closest to your individuals.
It reveals your Core Internet Vitals score per web page (and suggested improvements): When you assess your page (or site) with a page rate tool, you'll obtain several referrals to improve its performance. Some solutions are easy. However if you need assistance on more technological jobs, we suggest seeking advice from a programmer.
Examine This Report about Litespeed Cache Vs. Wp Rocket
Images typically add to slow down pages. LiteSpeed Cache vs. WP Rocket. Pressing your pictures is one of the quickest services to improve your page speed and SEO positions.
You can resize your photo using a free image resizer like Picture, Resize. Post your image to the device. And select exactly how a lot smaller sized you want your picture to become (e. g., 50% smaller sized). After you make your picture as little as feasible without compromising high quality, utilize a picture optimizer like Picture, Optim to reduce it even additionally.
Constantly do this before you publish photos to your website. If you utilize Word, Press as your material management system (CMS), optimize photos with a plugin like Smush. this hyperlink It allows you enhance images in mass to save time. Various kinds of images need various picture documents layouts. Some layouts are lighter than others due to the fact that they offer greater compression levels.
Little Known Facts About Litespeed Cache Vs. Wp Rocket.
Claim a customer checks out a web page. The server gets a request from the internet browser and answers with a documents including details the individual requires to check out the page.
So when the individual go back to the page, it lots faster. Why? Since the very first time a user enters your web page, their internet browser stores lots of aspects (like photos about his or CSS files). This way, the web browser doesn't require to send out as many requests when the individual returns.(This boosts the experience of repeating customers.